나만 알 수 없어서 만든 블로그
prettier 확장 기능 설치 본문
** 들여쓰기 등등 코드 적용하기~!
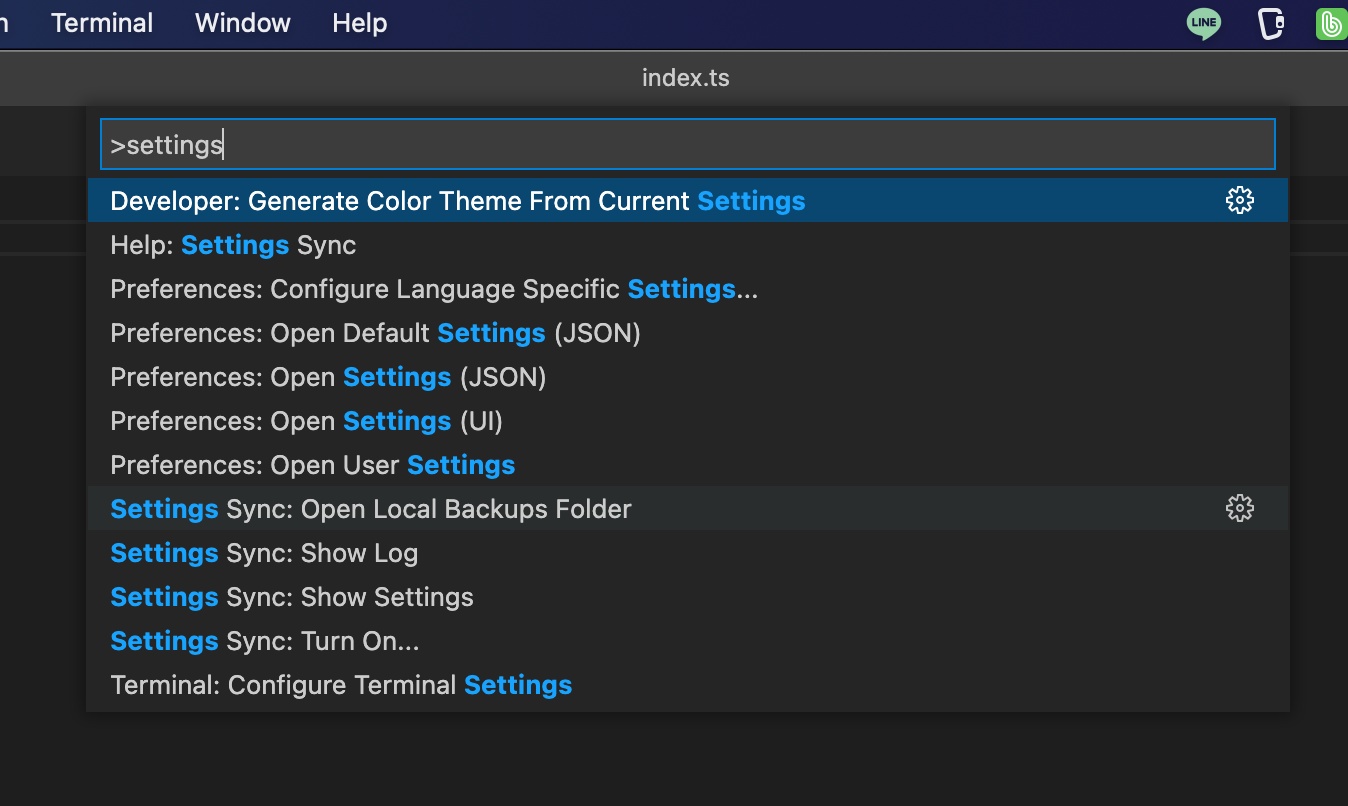
1. OPEN JSON (json 파일 열기)
Open Settings (JSON) 누르기

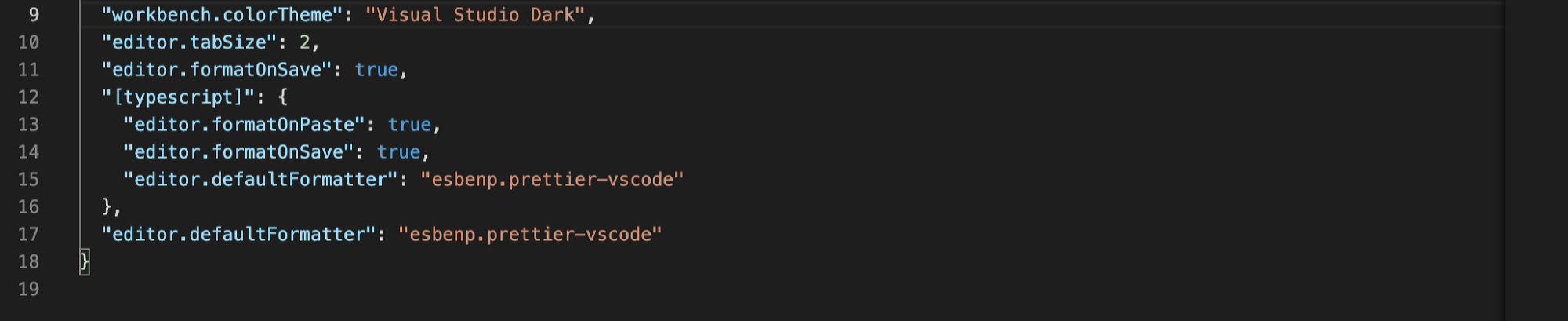
2. json 내용 추가하기

{
"workbench.colorTheme": "Visual Studio Light",
"editor.tabSize": 2,
"editor.formatOnSave": true,
"[typescript]": {
"editor.formatOnPaste": true,
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
3. 설정 후 파일 생성
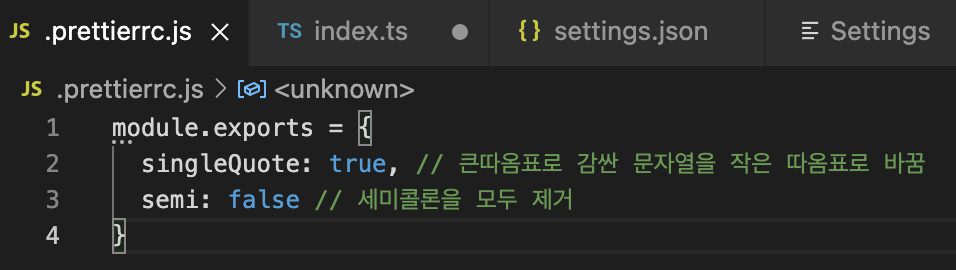
touch .prettierrc.js
module.exports = {
singleQuote: true, // 큰따옴표로 감싼 문자열을 작은 따옴표로 바꿈
semi: false // 세미콜론을 모두 제거
}파일 만든 다음


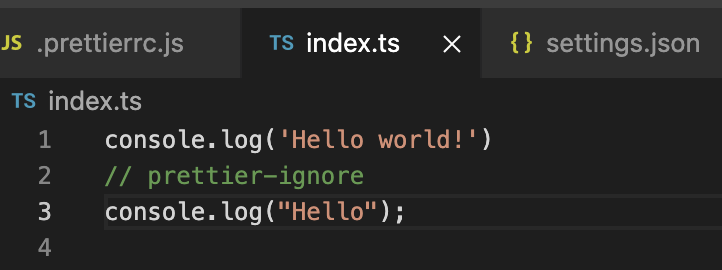
** 주석으로 적용 막기

'React > 네이티브' 카테고리의 다른 글
| touch 프로그램 사용하기 <기초> (0) | 2021.12.01 |
|---|---|
| 비주얼 스튜디오에 타입스크립트 설치 (0) | 2021.12.01 |
| mac OS에서 리액트 네이티브 개발환경 만들기 (0) | 2021.12.01 |



